ハロ~! ゆっくり学ぶゆっくりで~す!!
検索エンジンがグーグルなので、グーグルの指示に従うゆっくりです。
わからない事は基本ググって解決までググ続けます。
そして、ここ最近サーチコンソールをチェックしていなかったのですが、AMPのエラーがあって以降、解決できない状態になっています。
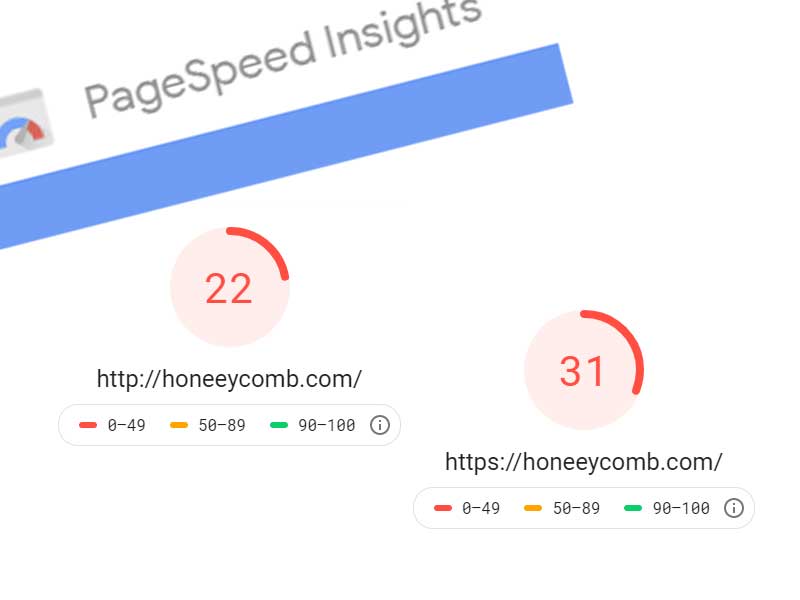
それと併用して 「Page Speed Insights」を利用したモバイルスピードが悲しい点になっていました。
レッドラインはサイトの表示スピードが遅いだけでなく、グーグルの評価も下がるらしいです。。。
検索に引っかからないと、サイトにユーザーが訪問されません。
ブログ収益を今後考えてるなら、この「Page Speed Insights」の改善、特にモバイルで改善してスコアをあげたく思っています。
オフスクリーン画像の遅延読み込み 高速化プラグイン利用でスコアが22~24に

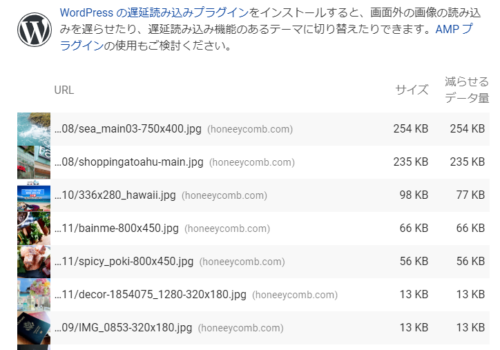
改善できる項目 :オフスクリーン画像の遅延読み込み
オフスクリーン画像の遅延読み込みは改善できるから、改善してね~という事らしいです。
オフスクリーンとはスマホ画面モニターではみれない箇所を読み込むのを、表示(スクロール)した時に表示しますよ~という事らしいです。
プラグイン:EWWW Image Optimizer
すでにアップロード済みの画像を最適化できるプラグインです。
このプラグインを利用する事で画像を圧縮し、サイトの表示速度を上げれるようです。
そもそも画像が重かったから画像を最適化してみた
画像が最適化されていないから表示速度が遅いよ~!!って事で最適化する事に。。。
メディアにアップしてある画像(100KB以上)をフォトショで作りなおしました。
上記の画像では、減らせるデータ量(プラグインを利用)までピッタリの量にはなっていますが、2点ほど200KB超えています。
そして、メディアの中の画像を一枚一枚確認したら、容量が600KB超えの画像を発見。
容量の重い画像は一枚一枚、フォトショで作りなおします。
【横】600~1000ピクセル 【縦】は画像の内容によって合わせる(画像が縦向きの場合は縦幅を600~1000ピクセル)画像容量は100KB以下が良いでしょう。
https://www.tatsublo.net/entry/gazou-shori
画像容量を減らしたい!=画像のクオリティはそのままで圧縮して保存する

最適化する理由:
画像の容量が重いとサイトのパフォーマンスが遅くなるため。
ブログに来訪するユーザーの殆んどはモバイルでの利用です。
サイトのパフォーマンスが遅いと離脱率が高くなる為、画像の最適化は容易な判断と言えます。
フォトショを利用した場合の画像サイズ
サイズ:横幅が800×535 (高さはいつも自由にしています。黄金比などもあるのですが、あまり気にせず横幅だけあわして作成しています。)
Web用に保存する事
ファイル形式:JPEG
圧縮:中画質以下
画像のサイズやファイル形式は問題ないものの、圧縮に関しては、きれいな画像をそのままモバイルでもきれいで見れる圧縮が中画質という事がわかりました。
PCでもきれいにみれれば、モバイル用画像はさらにきれいにみれると思います。
ワードプレス管理画面では記事から画像の置換作業を行い、利用しない容量の重い画像は削除しました。
コメント:スコア31という数値がでたものの、サイト全体の改善には他の作業もあります。
そして、何度かPage Speed Insightsで計測したものの、22~31間を変動しています。
計測時間によるみたいなのですが、今までで計測できなかった数値が画像圧縮した事によってでた最高数値です。
レッドソーンになる理由
AMPのエラーやPage Speed Insightsの非数値など、ブログを始めた当初はレッドゾーンには踏み込んでなかったので、現在は動揺していませす。w
Page Speed Insightsで考えられるレッドゾーンの原因
・アドセンスの広告数(自動設定が怪しいです)
・アフリエイトの広告数
・多くプラグインを利用(このサイトはプラグイン7個のみ)
・容量の重い画像
マイナスの法則
最終的には今回利用した、プラグインは削除を試みるつもりです。
もともとワードプレスCMSがスクリプトなどの利用で表示速度が遅いのかな?なんて思っています。そこにプラグインを当て込んで読み込ませてる訳なので、プラグインを利用しないサイト運営が望ましいのではと思っています。



コメント