ワードプレス(WordPress)ブログ運営でプラグインなしとプラグインを使ってインスタ画像を埋め込む方法と、パソコンでインスタに投稿する方法をまとめます。
プラグインは使わないで、でもインスタグラムフィードさせたいならjavascriptをかきこみます。
javascriptを書き込まず、プラグインなしなら、URL投稿の方法のメリット・デメリット!と
インスタグラムのフィードを連携させたい!なら、プラグイン使用です。
「javascriptを書き込まずに、プラグインなしで、URL投稿」と
「インスタグラムのフィードを連携させたいなら、プラグイン使用です。」をまとめます。
いずれの方法はパソコンで作業ができます。
インスタグラムをパソコンで投稿したい!ほんの数秒!
STEP01:ブラウザを開きインスタグラムを検索
STEP02:自分のアカウントでログインをします。
STEP03:インスタのブラウザ画面になるので、キーボード「F12」を押します。
STEP04:画面中央上部のプルダウンでスマホ(iPhoneなど)を選択したらキーボード「F5」を押します。
投稿画面になったと思いますので、+アイコンをクリックして投稿してみてください!
【インスタグラム】パソコンの投稿で出来ない事
・ストーリーズができない
・複数画像のUPができない
・タグ付けができない!
※パソコン投稿で出来ない事があります。
私はスマホでテキストを打つ方が面倒なので、ここ最近は殆どパソコンでインスタUPしています。➡圧倒的に楽!
どうしても複数同時に投稿したい場合は、テキストやタグなどまとめて、メールの下書き保存しています。➡わりかし時短になるのでおすすめです!
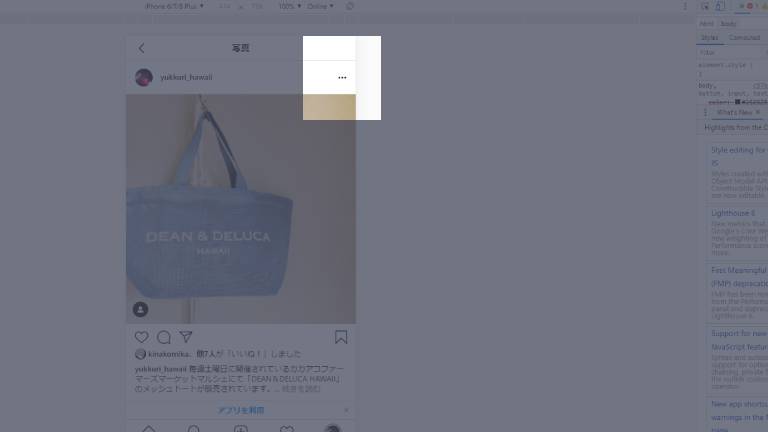
【プラグインなし】インスタの投稿画像をブログに埋め込みたい!
埋め込むためのURLを表示したい場所にコピペします。
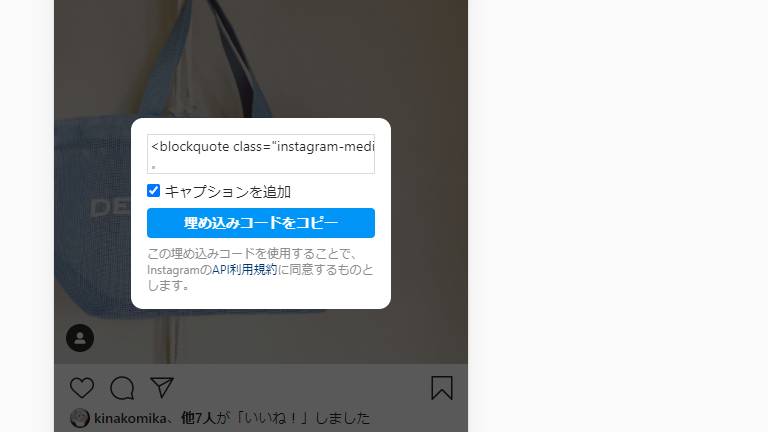
①「・・・」をおします。
②埋め込みを選択します。
③埋め込みコードをコピーします。
④投稿内「カスタムHTML」にペーストします。
※「キャプションを追加」文章なども含む場合はチェックします。
私は画像が変わるだけでサイトが更新されていると認識できる為、キャプションは外しています。
メリット:埋め込みURLのコピペをするだけなので簡単!
デメリット:埋め込みURLのみだけが表示される。
※他人の投稿を埋め込む場合は画像元の著作権・商標権などがクリアにしないといけないので他人の投稿利用する時は投稿者本人に確認をとりましょう。
【プラグイン利用】インスタグラムフィードの投稿画像をブログに埋め込みたい!
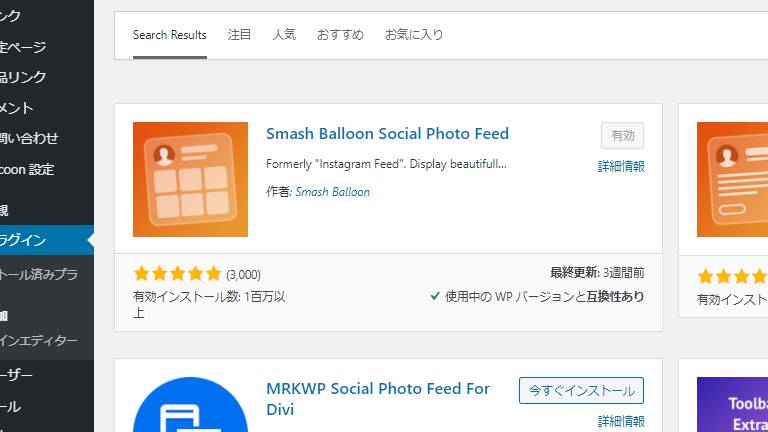
「Smash Balloon Instagram Feed」をインストールします。
埋め込みと違ってインスタグラムフィード(ホーム画面)を設置したい場合はプラグインを利用します。
メリット:インスタを投稿した時に、ホーム画面が同期されているので、更新されていると認識できる。
①プラグイン➡新規追加➡「Smash Balloon Instagram Feed」を検索し、インストールします。
②有効化にします。
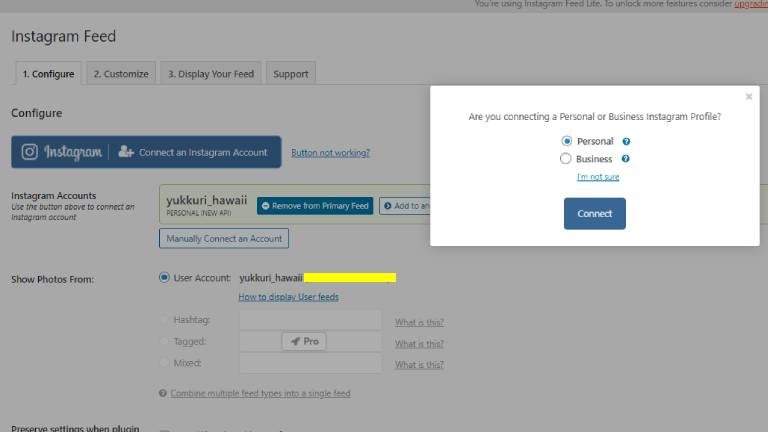
③左側のツールバーで「Instagram Feed」を選択
④インスタグラムのアカウントと同期します。
Configureの「Connect an Instagram Account」➡「Personal」個人を選択 ➡自分のアカウントと同期します。
Configure➡Check for new posts
インスタ投稿頻度に合わせった設定をおすすめします。
私は1daysにしました。
Instagramの投稿データは、WordPressデータベースのプラグインによって一時的にキャッシュされます。プラグインを設定して新しいデータをチェックする方法は2つあります。
1.ページが読み込まれたときこのオプションを選択すると、キャッシュが期限切れになると、次回フィードが読み込まれたときにプラグインがInstagramの新しい投稿をチェックします。このデータをキャッシュする期間を選択できます。時間を60分に設定すると、プラグインはその時間が経過するとキャッシュされたデータをクリアし、次にページが表示されたときに新しいデータをチェックします。ヒント:プラグインが自動的に更新されない問題が発生している場合は、[カスタマイズ]タブにある[間隔でキャッシュを強制的にクリアする]という設定を有効にしてみてください。
2.バックグラウンドでこのオプションを選択すると、フィードがバックグラウンドで更新されるように、プラグインがバックグラウンドで新しいデータをチェックします。以下の設定を使用して、プラグインが新しいデータをチェックするタイミングと頻度を選択できます。プラグインは、ページが最初に読み込まれたときに最初にInstagramからのデータをチェックしますが、その後、選択されたスケジュールでバックグラウンドでチェックします-キャッシュがクリアされていない場合に注意してください。
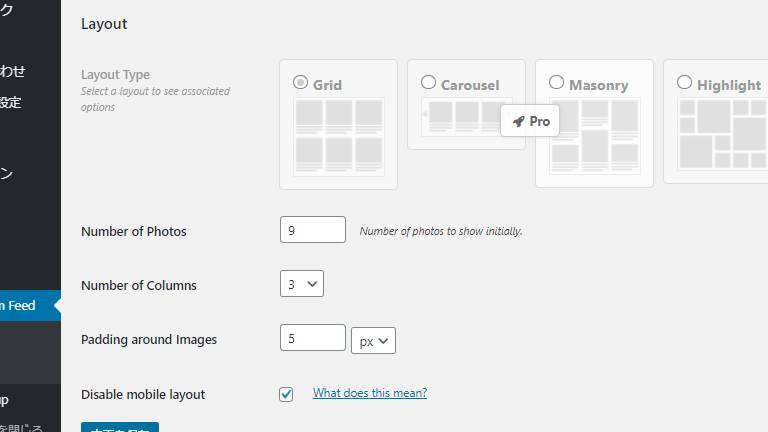
Custmoize➡Layout

Number of Photos:9
表示するレイアウト数
Number of Columns:3
表示するカラム数
Padding around Images:5px
余白サイズ
Disable mobile layout
※サイドバーに設置してるので、スマホで表示・表示しないは意味がないのでチェックは外しました。
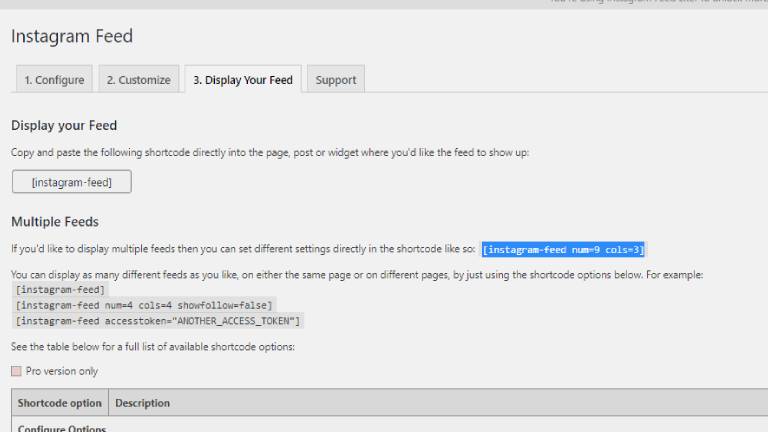
サイドバーにショートコードを設置します

①「Display your Feed」に記載されているショートコードをコピーします。
②ウィジェットのサイドバーに「テキスト」内「テキスト」にしてペーストします。
「更新」を押して表示されてるかを確認します。
表示されていれば完了ですが、私の場合は画像が表示されなかったので、調べてみました。
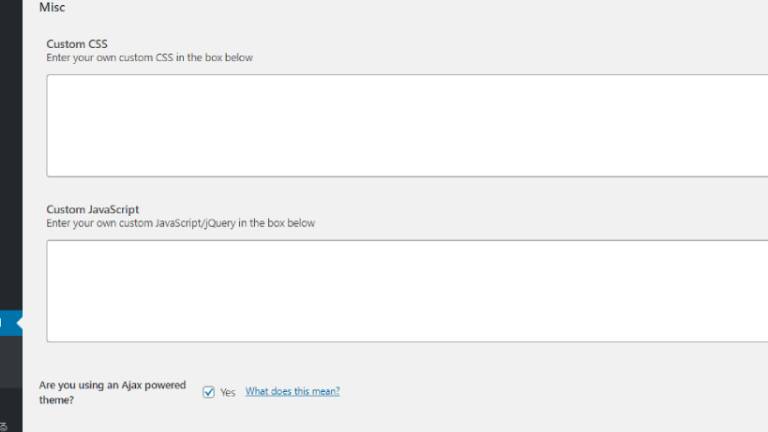
【Smash Balloon Instagram Feed】インスタ画像が表示されない!

ショートコードを配置したのに、画像が表示されない!
応えは簡単でした!
Customize➡Misc➡Are you using an Ajax powered theme?のチェックを忘れずに!
※こちらのチェックをしたら画像が表示されました。デフォルトでははずされてるのかな。。。

さいごに、とても簡単ではありましたが、最後の最後で画像が表示されない!になってしまって、半ばあきらめてましたが、問題解決して良かった!
インスタフィードを埋め込みたい人は是非トライしてみてください!










コメント